Progressive
Web Apps
WEB vs. APP
87%
APP-Anteil der Zeit, die wir am Smartphone verbringen.
87%
- Fast
- Integrated
- Reliable
- Engaging
next gen. Webapps => Progressive Web Apps
Was ist eine Progressive Web App?
Eine Website+
Die Features
Web App Manifest




index.html
<head>
...
<link rel="manifest" href="/manifest.json">
</head>manifest.json
{
name: "Meine App",
start_url: "/",
description: "Meine erste Progressive Web App",
theme_color: "#1d1d1b",
background_color: "#ffffff",
display: "standalone",
orientation: "any",
icons: [
{
src: "/path/to/app-icon-512x512.png",
type: "image/png",
sizes: "512x512"
}
],
}ServiceWorker

ServiceWorker

ServiceWorker

ServiceWorker
index.html
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
</script>service-worker.js
self.addEventListener('install', (event) => console.log('serviceworker install..'));
self.addEventListener('activate', (event) => console.log('serviceworker installed.'));
self.addEventListener('fetch', (event) => {
console.log(`Request Method ${event.request.method}`);
console.log(`Handling fetch event for ${event.request.url}`);
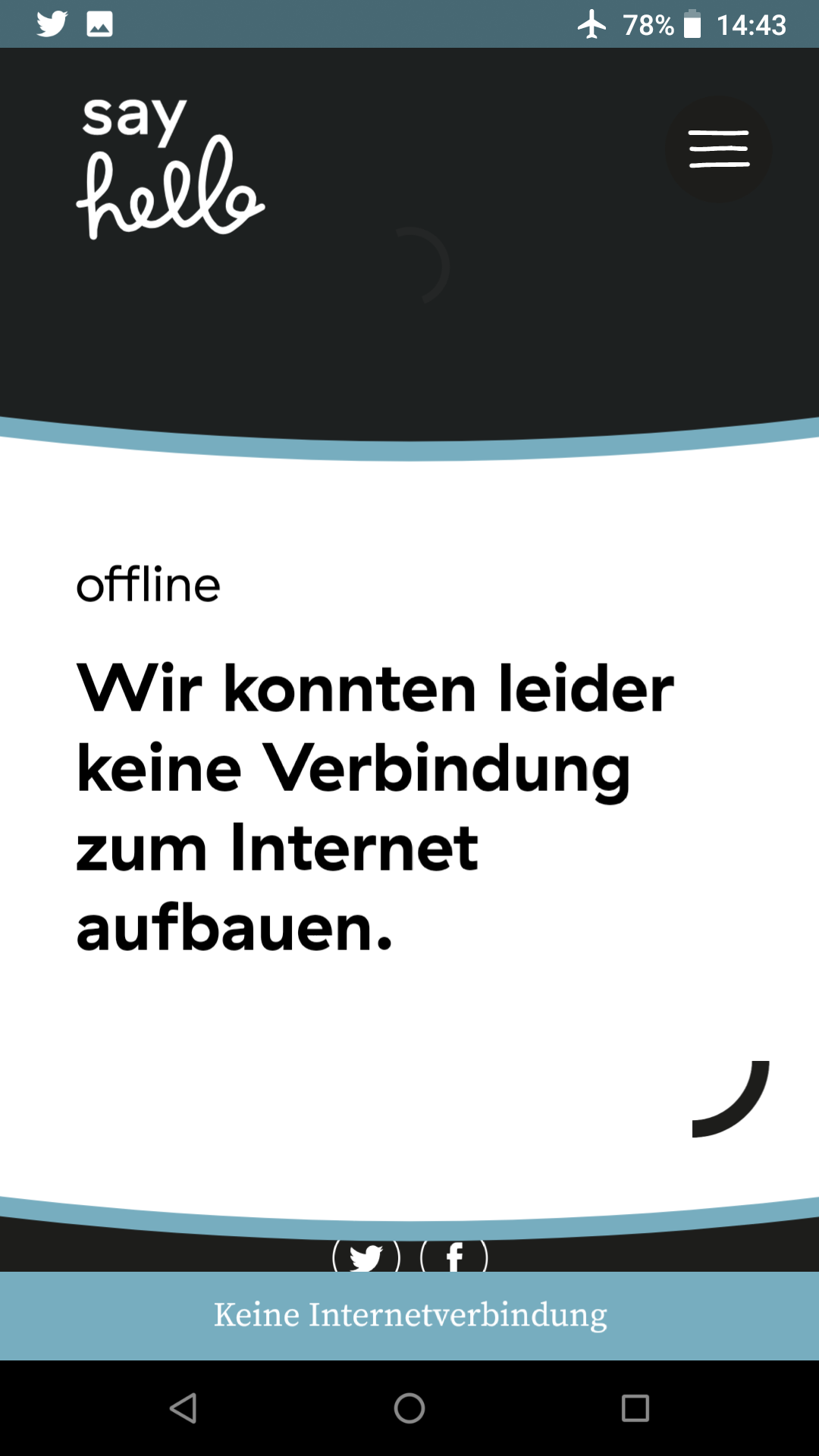
});ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable






"Lie-Fi"
ServiceWorker - Fast

ServiceWorker - Engaging



🤬
- Fast - content from app storage
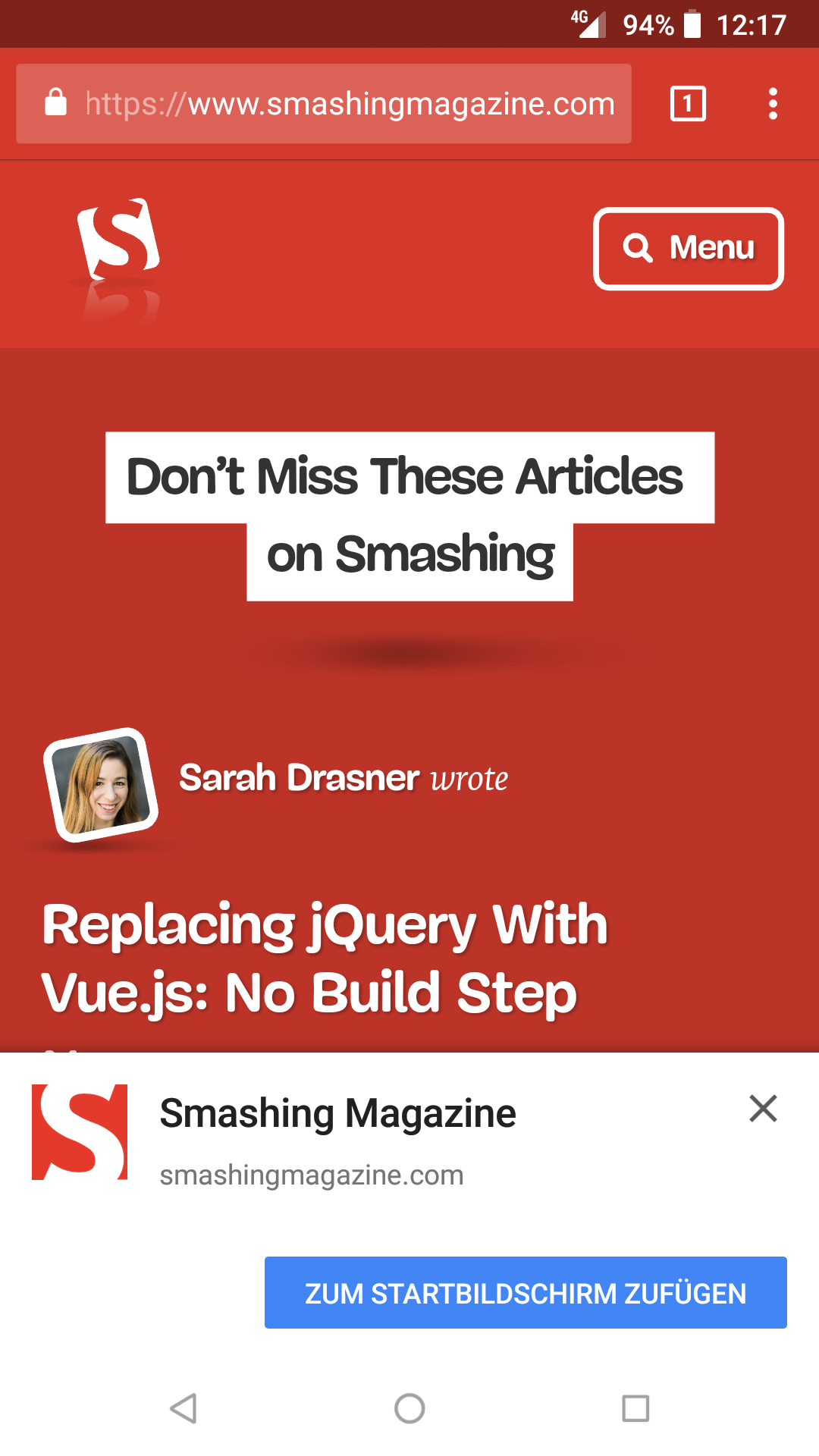
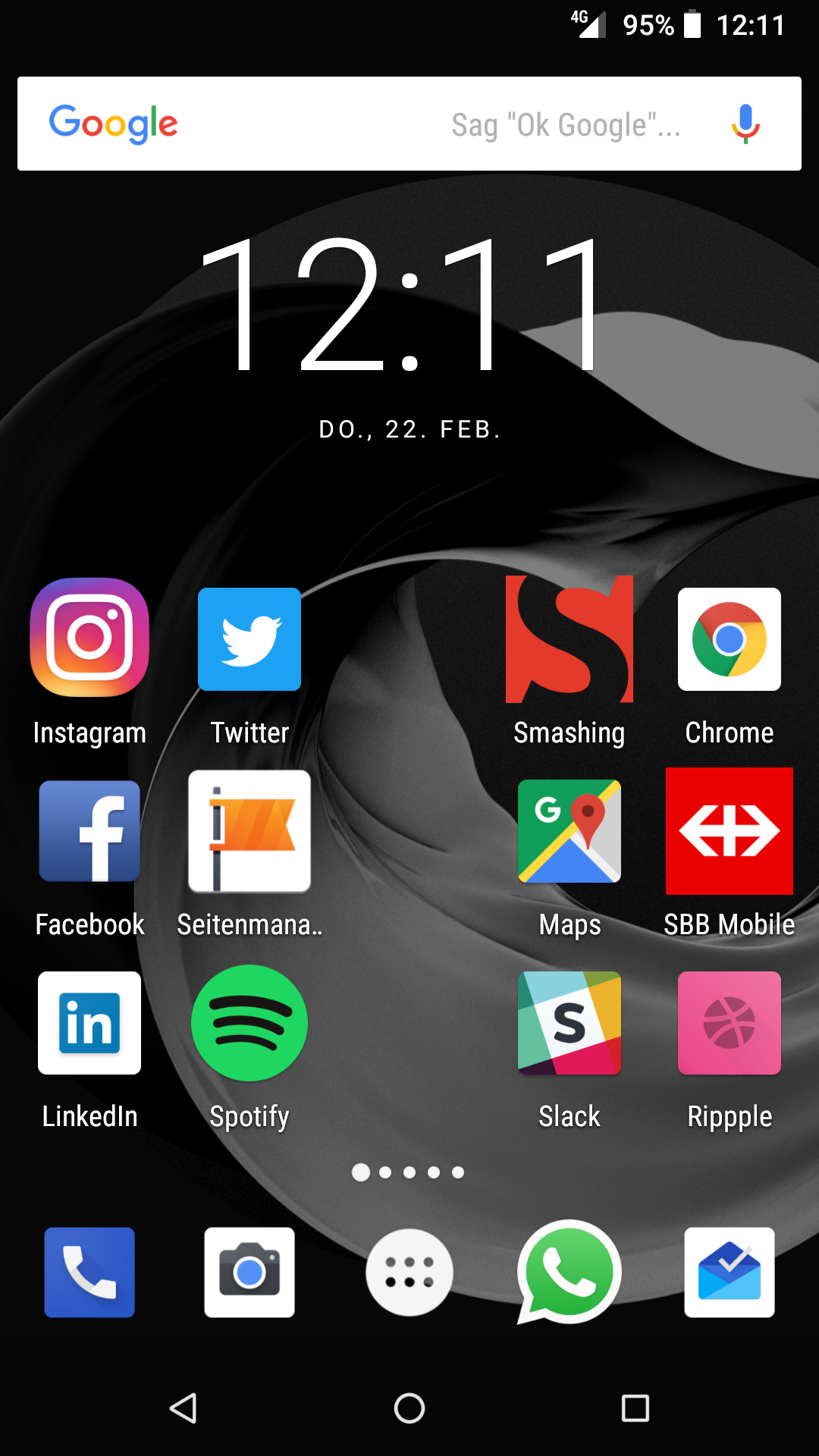
- Integrated - add to homescreen
- Reliable - network first caching
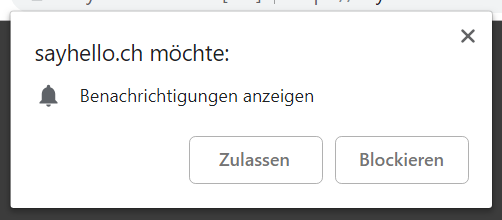
- Engaging - push notifications
Beispiele
- twitter lite
mobile.twitter.com - Pinterest
pinterest.ch - Smashing magazine
smashingmagazine.com - Starbucks
app.starbucks.com


sayhello.ch
 |
 |
 |

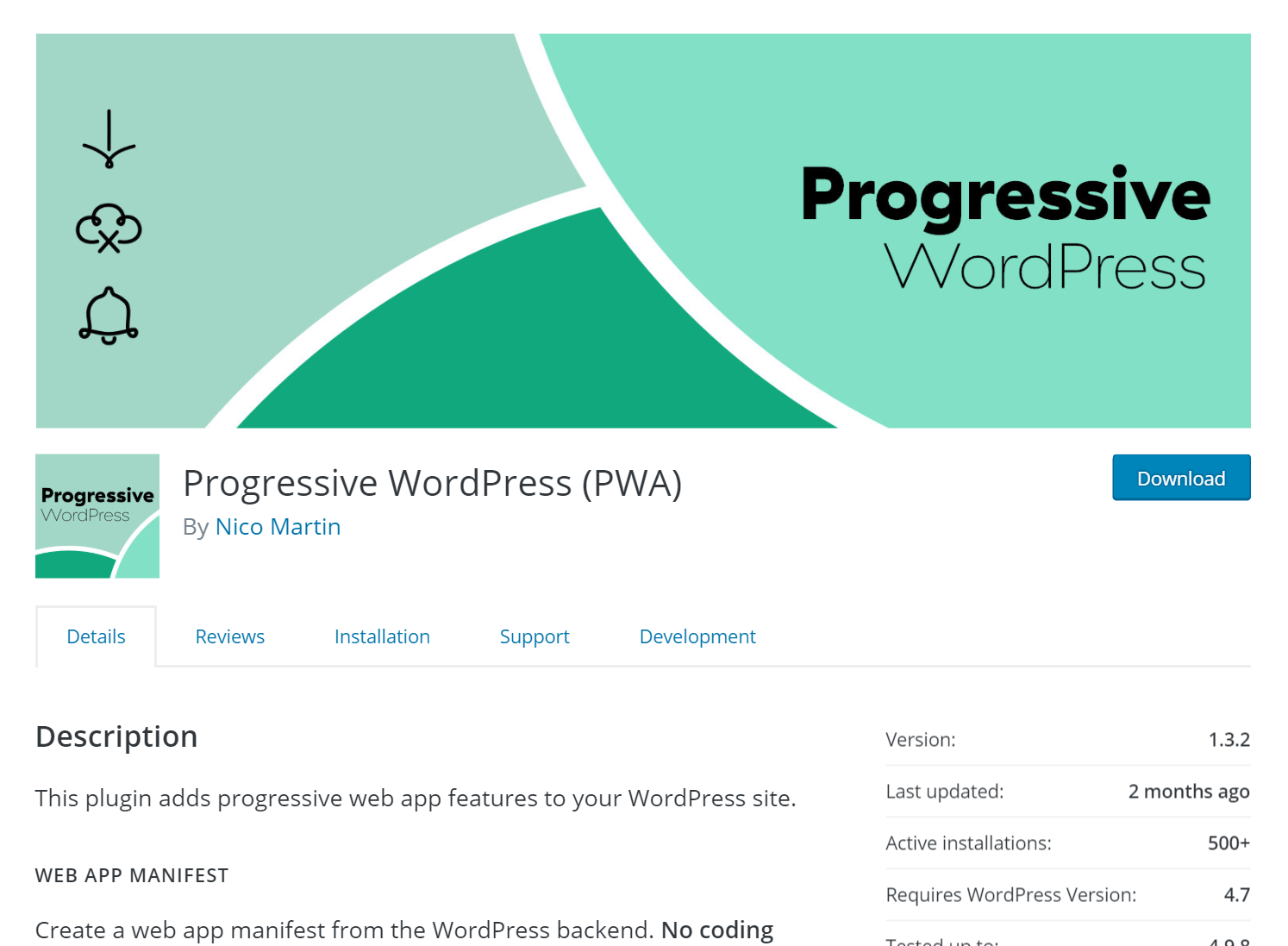
https://wordpress.org/plugins/progressive-wp/
skatepark.guide (WIP)
 |
 |
 |
skatepark.guide
- Service Worker API
- WebExtension API (manifest.json)
- Web Share API
- Geolocation API
- IndexedDB
Persistant Storage
https://developers.google.com/web/updates/2016/06/persistent-storage
TWA
Trusted Web Activities