1.The Technology
the WEB is great, right?
and what about apps?
87%
app share of time spent on mobile.
87%
- Fast
- Integrated
- Reliable
- Engaging
next gen. Webapps => Progressive Web Apps
What is a Progressive Web App?
A Website+
Web App Manifest




index.html
<head>
...
<link rel="manifest" href="/manifest.json">
</head>manifest.json
{
name: "Meine App",
start_url: "/",
description: "Meine erste Progressive Web App",
theme_color: "#1d1d1b",
background_color: "#ffffff",
display: "standalone",
orientation: "any",
icons: [
{
src: "/path/to/app-icon-512x512.png",
type: "image/png",
sizes: "512x512"
}
],
}ServiceWorker

ServiceWorker

ServiceWorker

ServiceWorker
index.html
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
</script>service-worker.js
self.addEventListener('install', (event) => console.log('serviceworker install..'));
self.addEventListener('activate', (event) => console.log('serviceworker installed.'));
self.addEventListener('fetch', (event) => {
console.log(`Request Method ${event.request.method}`);
console.log(`Handling fetch event for ${event.request.url}`);
});ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable






"Lie-Fi"
ServiceWorker - Fast

ServiceWorker - Engaging



🤬
- Fast - content from app storage
- Integrated - add to homescreen
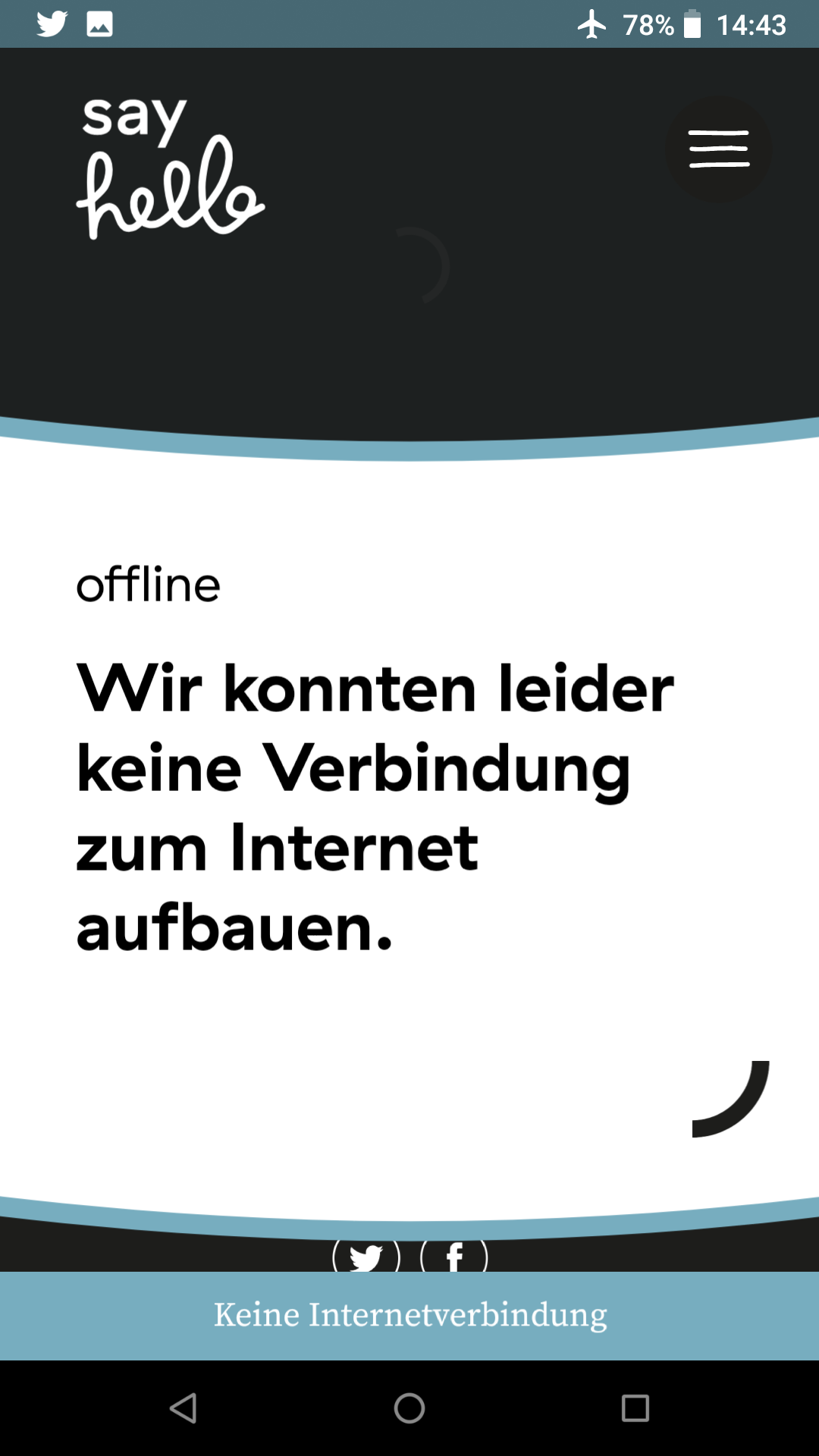
- Reliable - network first caching
- Engaging - push notifications
2.The Architecture
- Static sites
https://mysite.com/contact.html
- Dynamic sites MPA
https://mysite.com/index.php?page=contact - Dynamic sites SPA
https://mysite.com/index.html#contact

The downside of SPA
- 😔 Asynchronous first-load-content
- 😔 workload on the device
- 😔 depends on Frameworks
- 😔 expensive to build
3.putting it together
Awesome PWA
- twitter lite
mobile.twitter.com - Pinterest
pinterest.ch - Smashing magazine
smashingmagazine.com - Starbucks
app.starbucks.com


sayhello.ch
 |
 |
 |
App Shell Model
SPA - Precache/index.html/styles.css /app.js /logo.svg |
MPA - Precache//offline/ /styles.css /ui.js /logo.svg |
static vs dynamic ServiceWorker / Manifest
4.PWA ❤ CMS

open source
50%+ market share
modular architecture

https://wordpress.org/plugins/progressive-wp/
Progressive WordPress
- Configuration
https://pwa.sayhello.works/wp-admin/admin.php?page=progressive-wordpress - Web App Manifest
https://pwa.sayhello.works/wp-json/app/v1/pwp-manifest - ServiceWorker
https://pwa.sayhello.works/?wp_service_worker=1
modular PWAs
- ⚠ multiple Web App Manifests
- ⚠ multiple Service Workers

https://wordpress.org/plugins/pwa/
Is your CMS ready for the
PWA revolution?
- PWA is a Technology
- It can improve every website
- Keep an eye on CMS integration