Progressive
Web Apps
1.What?
What is a Progressive Web App?
A Website+
2.Why?
the WEB is great, right?
and what about apps?
87%
app share of time spent on mobile.
87%
- Fast
- Integrated
- Reliable
- Engaging
next gen. Webapps => Progressive Web Apps
3.How?
Web App Manifest




index.html
<head>
...
<link rel="manifest" href="/manifest.json">
</head>manifest.json
{
name: "Meine App",
start_url: "/",
description: "Meine erste Progressive Web App",
theme_color: "#1d1d1b",
background_color: "#ffffff",
display: "standalone",
orientation: "any",
icons: [
{
src: "/path/to/app-icon-512x512.png",
type: "image/png",
sizes: "512x512"
}
],
}ServiceWorker

ServiceWorker

ServiceWorker

ServiceWorker
index.html
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js', {'scope': '/'});
}
</script>service-worker.js
self.addEventListener('install', (event) => console.log('serviceworker install..'));
self.addEventListener('activate', (event) => console.log('serviceworker installed.'));
self.addEventListener('fetch', (event) => {
console.log(`Request Method ${event.request.method}`);
console.log(`Handling fetch event for ${event.request.url}`);
});ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable

ServiceWorker - Reliable






"Lie-Fi"
ServiceWorker - Fast

ServiceWorker - Engaging



🤬
- Fast - cache first caching
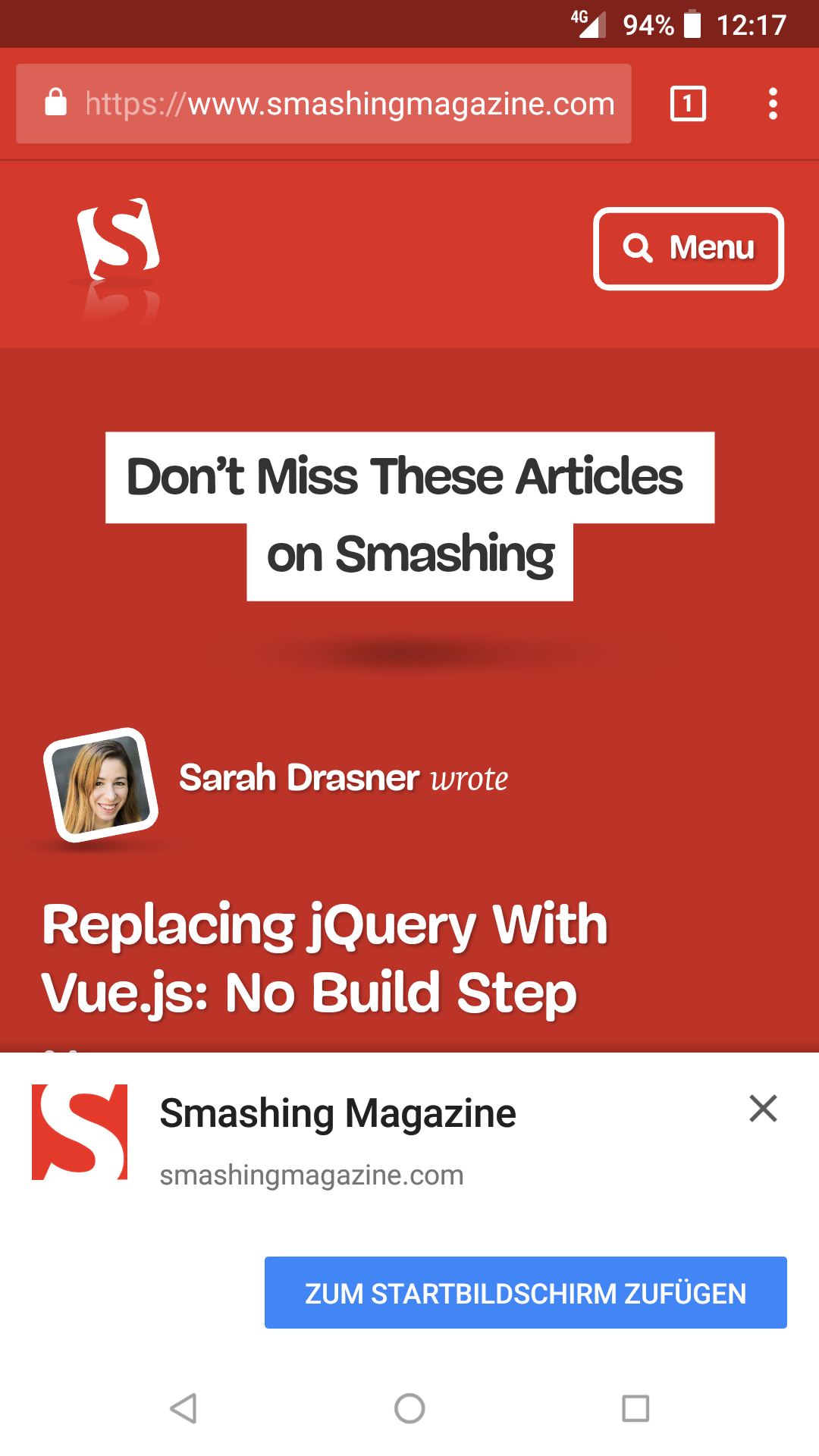
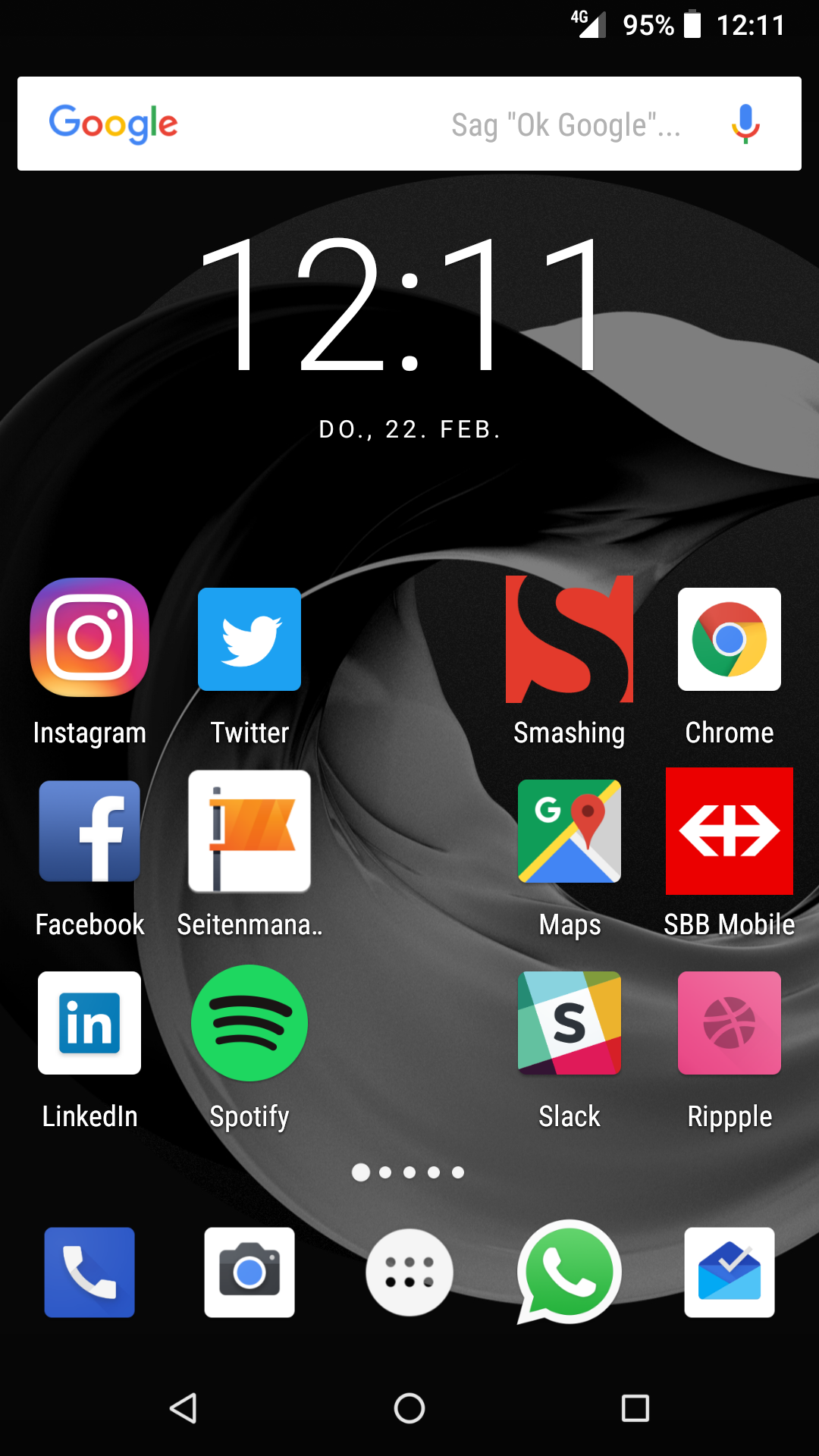
- Integrated - add to homescreen
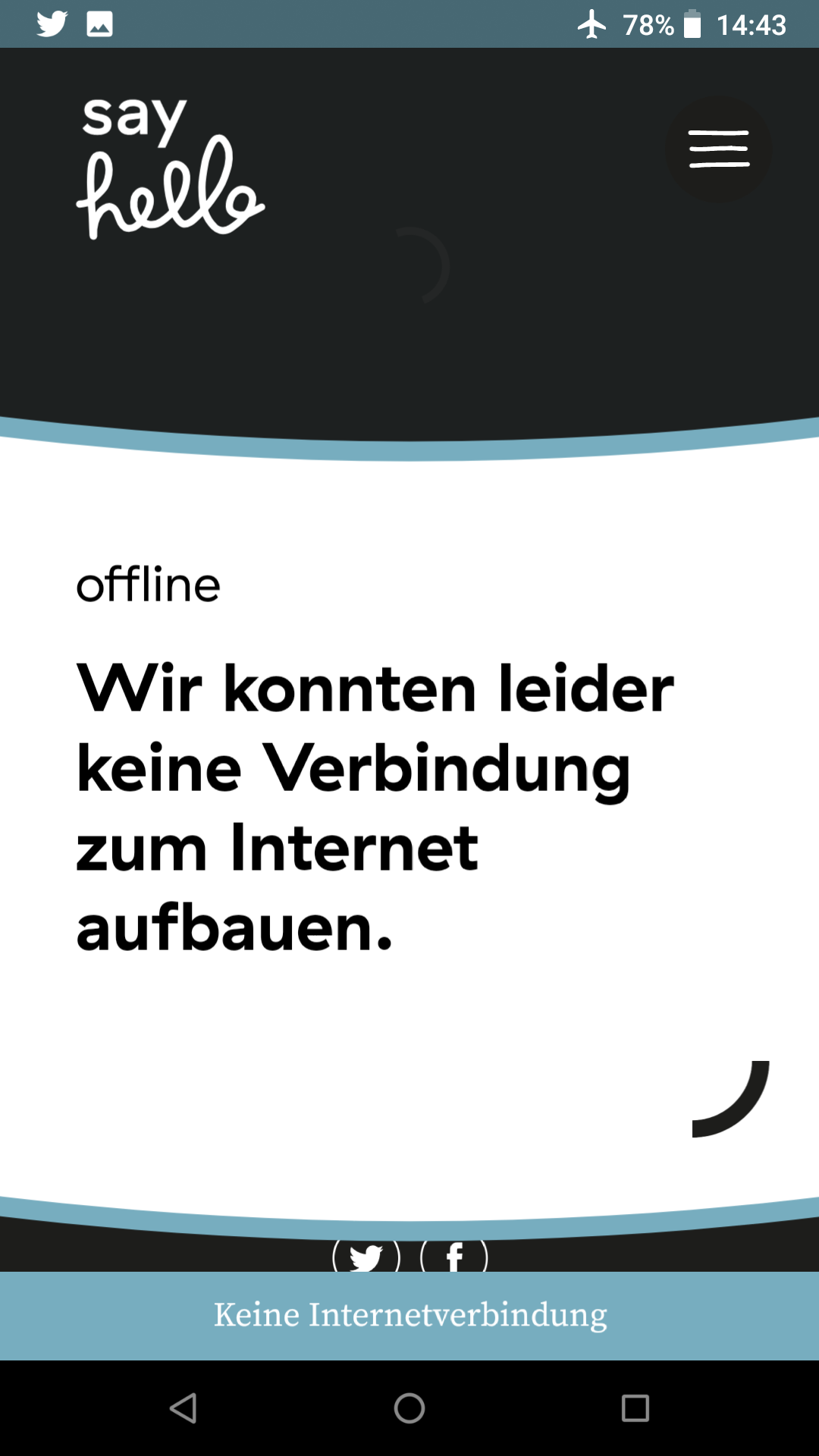
- Reliable - network first caching
- Engaging - push notifications
sayhello.ch
 |
 |
 |

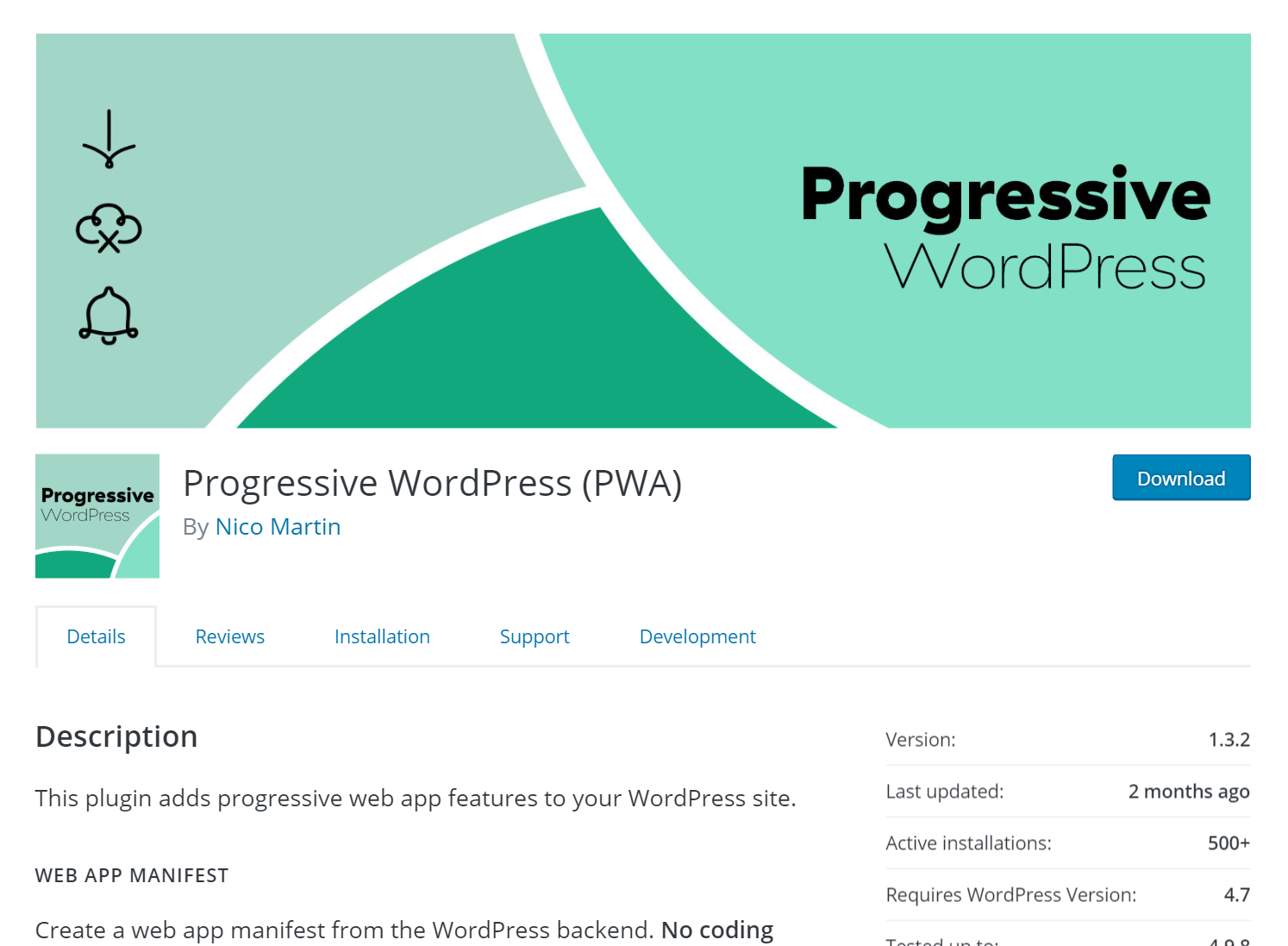
https://wordpress.org/plugins/progressive-wp/

https://wordpress.org/plugins/pwa/